How Links Work in Squarespace
Heads up: I use affiliate links for my fave products. If you click and purchase, I may receive a small commission at no extra cost to you.
In this video, I'm showing you how links work in Squarespace! Watch the video tutorial or follow the steps below.
PAGE LINKS
So the first thing I want to show you is how to find your page links. In Squarespace, you're going to click on Pages and then you're going to find one of your pages. Next, click on the gear icon that appears next to it:
Scroll down to where it says URL slug. This is the identifier of your page.
Then all you need to do is go to your regular domain, add in a forward slash and paste that identifier. This is your page link and will lead you to the right page. Simple enough!
MAIN NAVIGATION
Next, I wanted to explain the Main Navigation area. Any of the pages that are listed under main navigation are going to appear at the top of your website.
NOT LINKED
Then we have another section down below called Not Linked. These are all pages that are visible and that you can link to, but they aren't going to show up at the top of your site.
So if you wanted to link to any of these pages, you would do the same thing as above. Click on the gear icon > scroll down to the URL slug. Copy that, go back to your search bar, paste that in and you'll be led to that page.
Keep in mind that even though pages are under the Not Linked section, you can still link to them throughout your website.
LINK BUTTONS & IMAGES
The next thing I want to show you is how to link buttons and images. All you need to do is make sure your under Pages. Then you're going to click Edit and then hover on top of the button and click Edit:
You'll see Clickthrough URL. This is where your button is going to link to.
If you click on the link, you'll see that I'm linking to an External link, which means that you can paste any link in here that you'd like. And you can decide if you would like it to go automatically to this link or open in a new window.
Even easier - you can just link to content rather than pasting the link. Click Content and this will bring up all of your website pages and you can decide where you would like it to go.
You can also upload a file here if you would like. To do that, click Add a File and people will be able to download it easily.
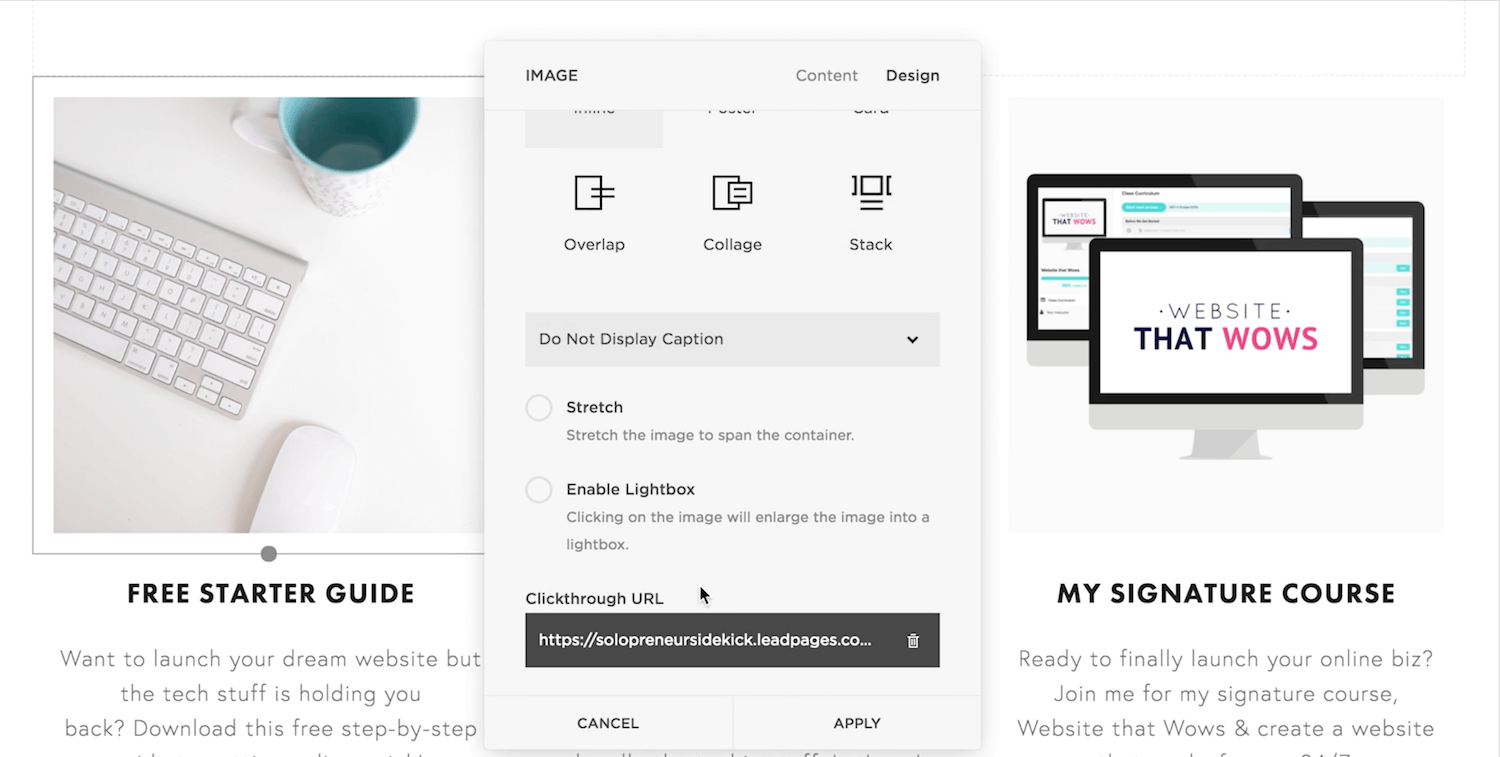
You can also link your images as well. If you hover on top of an image, click Edit and then Design, scroll down and you'll see Clickthrough URL.
TEXT LINKS
The next thing I want to show you is linking within text. All you have to do is highlight a section. Then click the link icon here:
Again, you can either add a link to your content, file or an external link. Once you link it, it will generally be a different colour. Possibly underlined. You can adjust these settings in the Style Editor.
That's it for this tech tutorial! I hope you found it really helpful. Let me know by subscribing to my YouTube channel. If you would like to build your website with Squarespace, make sure to sign-up for a free trial of Squarespace here. Use the code SIDEKICK10 for 10% off your first year!
GET YOUR FREE ROADMAP HERE:
Thanks for watching and I'll see you guys soon!

























These tech tools will be helpful for you no matter what dream project you're working on right now! 💖